前端用vue3
确保vscode打开后,你的系统已经安装了node和npm,
F:\study\ethfang> node -v
v18.12.1
F:\study\ethfang> npm -v
8.19.2
全局安装vue
npm install -g @vue/cli
启动钱包项目
vue create web3-wallet
F:\study\ethfang> cd .\web3-wallet\
F:\study\ethfang\web3-wallet> npm run serve
安装封装好的框架组件
npm install vant
安装自动按需引入 Vue 组件的包
npm install unplugin-vue-components -D
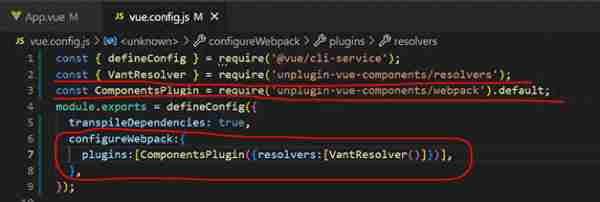
在 Webpack 配置中使用 unplugin-vue-components 和 VantResolver,放到vue.config.js中
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');

使用npm run serve -- --verbose命令就可以开启网页

使用web3模块,连接到以太坊主网或者测试网
npm install web3
App.vue中,引入web3模块,后面wss那一段是Infura提供的以太坊访问接口,简单提一下Infura,Infura 是由 ConsenSys 维护和运营的一个区块链基础设施即服务(IaaS)平台,主要提供 API 接口,帮助开发者访问和与以太坊等区块链网络进行交互。ConsenSys 是一家全球领先的区块链技术公司,专注于以太坊生态系统的开发和推广。它成立于 2014 年,由以太坊的联合创始人之一 Joseph Lubin 创建,旨在推动去中心化应用(DApps)和区块链技术的普及。
{{string}}
[xss_clean]import {ref} from "vue";const string = ref("hello");var web3= new Web3(Web3.givenProvider||"wss://sepolia.infura.io/ws/v3/401c8c4fc37440068881de3787afcd91")[xss_clean]
后面会具体实现web3调用api,创建账户,转账,单位转换,余额获取等功能


